v-for在vue中扮演著迴圈的角色,它的用法分為兩種:
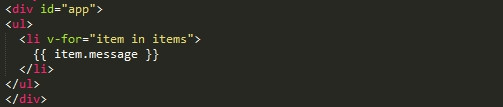
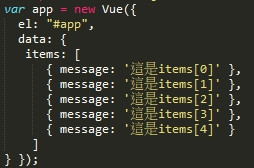
1.顯示出目標陣列:

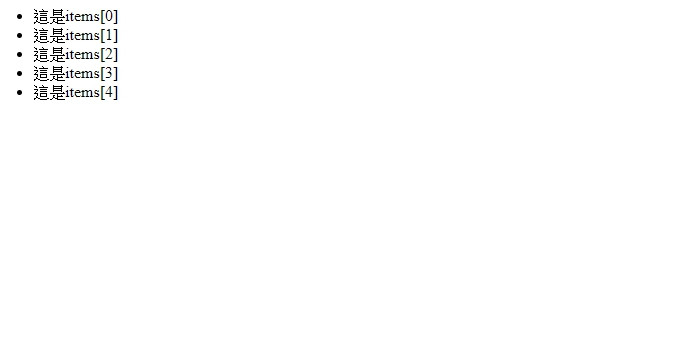
item in items表示著一個名為item的物件在items陣列中循環,再藉由{{item.message}},將陣列中所有索引值為message顯示於網頁中,結果如下:
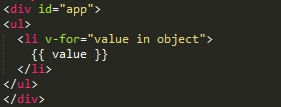
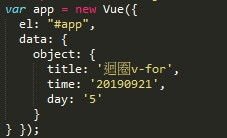
2.顯示出目標物件所有的屬性:

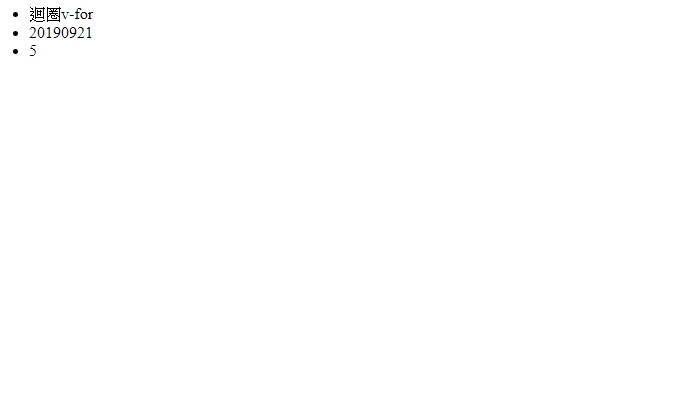
value in object表示著一個名為value的物件在object物件中循環,再藉由{{value}},將物件中的所有屬性之值顯示於網頁中,結果如下:
明日預告:雙向綁定v-model(文字)
